VSCode 2018年7月(版本1.26)更新日志
每次VSCode更新都喜欢看VSCode的更新日志,还是更适应中文文档的排版感觉,英文版看得真的是辛苦。简单翻译一下,部分段落涉及语言问题老九不能保证质量,只用的有道翻译,这次更新面包屑功能还是比较亮眼的,让日常操作中的文件切换方便许多,强烈建议更新。
下载地址:Windows | Mac | Linux 64位:.tar.gz .deb .rpm | Linux 32位:.tar.gz .deb .rpm
欢迎阅读2018年7月发布的Visual Studio Code。我们希望您希望在此版本中有许多重要更新,其中一些主要亮点包括:
- 面包屑 - 面包屑导航允许您跳转到工作区中的符号和文件。
- “问题”快速修复面板 - 在查看警告和错误时应用代码修复。
- Windows上的用户设置 - 在Windows安装过程中不再需要提升。
- 终端列选择 - 按住Alt并单击以选择集成终端中的文本块。
- 添加所有缺少的导入 - 单个操作以在JavaScript / TypeScript文件中添加所有缺少的导入。
- JSX标记完成 - 在JavaScript / TypeScript中使用JSX标记,就像在HTML中一样。
- 更好的JS / TS错误报告 - 带有相关源代码链接的简明明了的消息。
- 改进的扩展搜索 - 筛选市场查询以查找所需的扩展名。
- 扩展包管理 - 将扩展包作为一个单元或单独的扩展进行管理。
- 预览:设置编辑器 - 丰富的设置描述显示,“目录”跟踪滚动。
发行说明在以下与VS Code焦点区域相关的部分中进行了安排。以下是一些进一步的更新:
- Workbench - 新视图菜单布局,复制相对路径操作,脱机模式。
- 集成终端 - 改进的多线支持,渲染改进。
- 语言 - 将命名导入转换为命名空间导入,JSX折叠。
- 调试 - 改进停止会话和智能步骤调试。
- 预览功能 - 适用于Windows和Linux的可自定义工具和菜单栏。
- 扩展创作 - QuickInput API,extensionPack声明,webview标题栏图标。
工作台
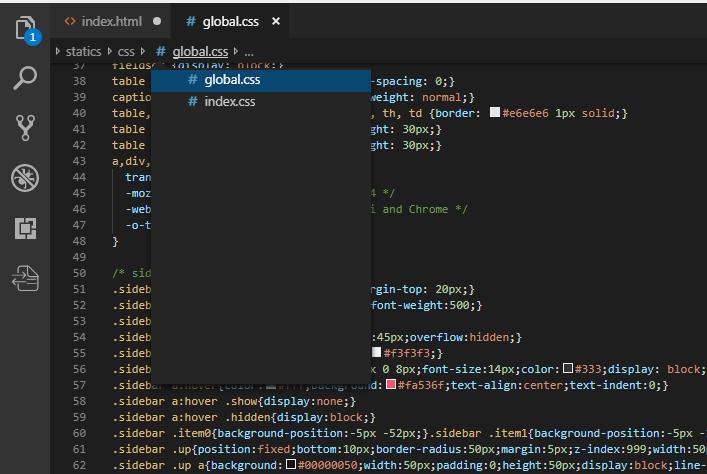
面包屑
编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。它显示当前位置,并允许您在符号和文件之间快速导航。要开始使用面包屑,请使用View > Toggle Breadcrumbs命令或通过breadcrumbs.enabled设置启用它。
使用编辑器选项卡(默认)时,面包屑显示在编辑器标题下方的单独行中。如果您不使用编辑器选项卡,则痕迹导轨将显示为标题旁边的交互式文件路径。

面包屑始终显示文件路径,并在扩展的帮助下显示直到光标位置的符号路径。显示的符号与“大纲”视图和“转到符号”中的符号相同,因此现有扩展名仅适用于面包屑。
面包屑的外观可以定制。如果路径很长或只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。两者都支持on,off和last他们定义是否还是你看到的路径的一部分。
要与面包屑交互,请使用Focus Breadcrumbs命令或按Ctrl + Shift +。。它将选择最后一个元素并打开一个下拉列表,允许您导航到兄弟文件或符号。使用向左和向右键盘快捷键转到当前元素之前或之后的元素。当下拉列表出现时,只需开始输入 - 所有匹配的元素将突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有选择器的情况下与面包屑交互。按Ctrl + Shift +; 要聚焦最后一个元素,使用Left和Right进行导航,并使用Space在编辑器中显示元素。
问题面板快速修复
您现在可以从“问题”面板中应用“快速修复”。当您悬停或选择问题条目时,会显示指示快速修复的灯泡。可以通过单击灯泡或打开问题条目的上下文菜单来应用快速修复。

注意:仅当有助于快速修复的扩展提供与快速修复相关的诊断信息时,才会显示灯泡指示灯。
Windows的用户设置
上一版本宣布,Windows的用户安装程序包现在可以在稳定版本上使用。此设置不需要管理员权限即可安装。它还提供更流畅的后台更新体验。
如果您是系统范围Windows安装程序的当前用户,系统将提示您切换到我们建议从现在开始使用的用户设置。不用担心,在转换过程中会保留所有设置和扩展名。
网格:自动最小化编辑器
我们在引入网格编辑器布局的最后一个里程碑期间丢失的一个功能是,当您关注它们并且它们处于最小化状态时,编辑器会自动最大化。此功能现在像以前一样工作:

注意:您始终可以通过View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
查看菜单清理
在查看菜单的成长非常大,我们决定将许多条目移动到一个单独的外观子菜单把它清理干净。

复制相对路径
VS Code始终有一个操作将文件的绝对路径复制到剪贴板(Shift + Alt + C)。现在有一个新操作Copy Relative Path(Ctrl + K Ctrl + Alt + C)来复制相对于工作区文件夹根目录的文件路径。
注意:您可以通过在打开菜单之前按住Shift键(AltmacOS上的键)从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)执行此操作。
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件修饰(Git,问题)。您可以使用设置禁用它们explorer.decorations.colors和explorer.decorations.badges它禁用它们在文件管理器,打开编辑器和自定义视图。

从package.json运行npm脚本
您现在可以package.json在悬停的文件中运行npm脚本,如下所示,也可以从上下文菜单中运行。

打开文件夹URI
现在,您可以在VS Code中打开一个URI作为文件夹,如果有一个扩展名为FileSystemProvider该URI 做出贡献。我们引入了一个新的命令行参数--folder-uri来执行此操作。
如果安装了RemoteHub扩展,则以下CLI命令将VS Code GitHub存储库作为文件夹打开。
code --folder-uri remotehub://github.com/Microsoft/vscode
快速渲染
在启动时,基本工作台布局现在恢复得更快。恢复顺序为活动栏,侧栏和状态栏,后跟标题和图标,然后填充资源管理器和编辑器区域。
快速渲染旨在提高感知性能,因为您可以减少查看空白画布的时间。我们有更多想法如何提高渲染性能,我们对您的反馈感兴趣。
输出面板
VS Code的主,窗口和共享进程都有自己的日志记录通道,您现在可以在其中查看日志级别设置为“跟踪”时发送的遥测事件。为简洁起见,此处不会显示所有遥测事件共有的数据。每个遥测事件的完整有效负载记录在一个单独的日志文件中telemetry.log,您可以通过Developer:Open Log File ...命令访问该日志文件。
离线模式
有些用户不希望来自VS Code的任何传出网络请求,除非他们专门调用需要在线访问的功能。为了支持此离线模式,我们添加了新设置以关闭功能,例如自动扩展更新检查,查询A / B实验的设置以及获取自动完成的在线数据。
以下是控制发出网络请求的VS Code功能的完整设置列表:
update.channelupdate.showReleaseNotesextensions.autoupdateextensions.autocheckUpdatesextensions.showRecommendationsOnlyOnDemandworkbench.settings.enableNaturalLanguageSearchworkbench.enableExperimentstelemetry.enableTelemetrytelemetry.enableCrashReportergit.autofetchnpm.fetchOnlinePackageInfo
集成终端
列选择
现在,集成终端通过支持列选择Alt+click。

改进了多线支持
双击以选择终端中的单词现在可以选择按行分割的单词。
前端和后端现在已同步
现在,进入集成终端的数据流与支持伪终端/ shell进程同步。这意味着进入终端的数据不再泛滥UI线程并导致无响应,SIGINT(Ctrl + C)应始终响应,并且time命令应返回准确的结果。
动态纹理图集
现在,集成终端默认使用“动态纹理图集”进行画布渲染。这会更改终端用于存储字符字形的缓存策略。现在,无论使用何种背景,字形都会在需要时添加到纹理图集中,而不是默认背景上的固定字形集。这应该减少第一个终端启动时间和不使用默认背景的字符的渲染时间,以及提高整体渲染性能。
语言
TypeScript 3.0
VS Code现在附带TypeScript 3.0.1。此主要更新为项目引用,对元组的更好支持以及其他语言和工具功能提供支持。
更好的错误报告
TypeScript团队已经做了大量工作,使JavaScript和TypeScript错误消息更加智能和清晰。现在,一些错误消息包含指向源代码中相关位置的链接。

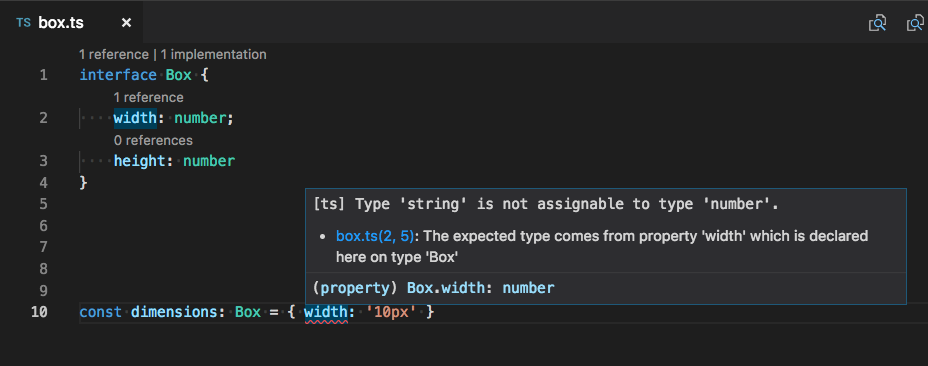
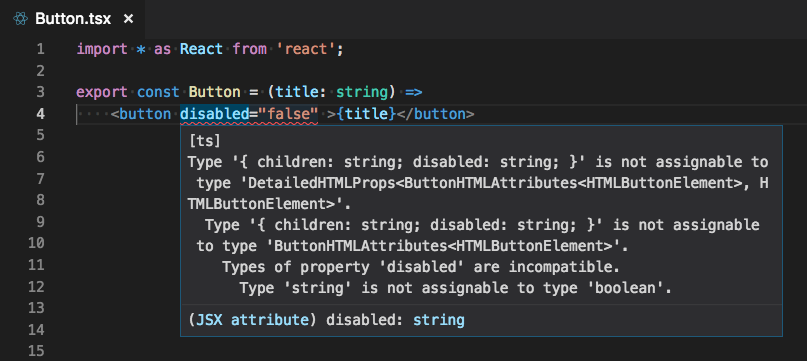
工会和其他复杂类型的消息也应该更简洁和有用。例如,JSX中的简单类型错误有时会产生如下复杂的错误消息:

感谢TypeScript 3.0,VS Code 1.26中的错误更具可读性:

JSX标签完成
现在,当您键入>JavaScript或TypeScript文件时,JSX标记会自动关闭:

此行为与VS Code已在HTML文件中提供的内容相匹配。可以通过设置"javascript.autoClosingTags": false和禁用自动关闭标签"typescript.autoClosingTags": false。
添加所有缺少的导入快速修复
该添加缺少的进口快速修复,现在可以应用到所有在JavaScript /打字稿文件丢失进口:

此快速修复程序仅为具有单个潜在定义的符号添加导入。如果当前项目中有多个潜在的符号定义,例如,有两个不同的文件导出一个名为的符号Button,则必须快速修复单个错误并选择您想要的特定导入。
要在JavaScript文件中使用此快速修复,请启用语义检查。
JSX折叠
使用语法识别折叠时,JSX标签现在可折叠。
在命名导入和命名空间导入之间转换
两个新的重构允许您在JavaScript和TypeScript中快速转换命名导入和命名空间导入:

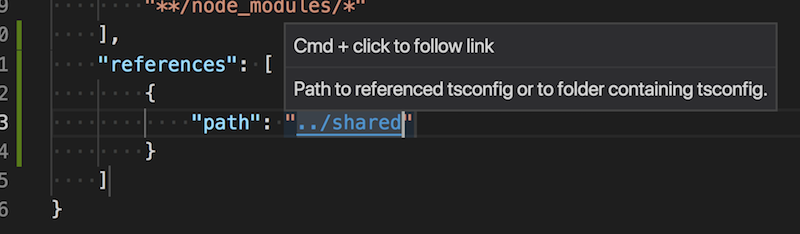
jsconfig.json和tsconfig.json项目文件中的可单击链接
通过单击项目引用路径(在macOS上)快速导航jsconfig.json和tsconfig.json项目引用:CtrlCmd+click

调试
改进了停止调试行为
在以前的版本中,Debug:Stop操作(在Debug工具栏上找到)将始终终止调试对象及其子进程,而不会给调试对象提供正常清理的机会。有些用户不喜欢这种行为,因为他们在停止调试会话后被迫进行手动清理。
在此版本中,我们通过以下方式改进了Debug:Stop操作:
-
当第一次按下Stop时,调试对象不再立即被杀死,而是要求它正常关闭(并根据需要清理所有内容)。
-
如果该关闭代码中没有断点(或问题),则调试对象和调试会话将终止。用户不会看到与先前版本的VS Code的行为有任何差异。
-
但是,如果调试器在关闭代码中遇到断点,或者如果调试对象本身没有正确终止,则调试会话将不会结束。
-
在这种情况下,再次按下“ 停止”按钮将强制终止调试对象。因此,如果您在按下红色“ 停止”按钮时看到调试会话未结束,则再次按下该按钮可强制关闭调试对象。
注意:只有选择实现它的调试器扩展才支持此功能。目前这只是内置的Node.js调试器。我们希望其他调试扩展能够尽快支持此功能。
更改了Node / Chrome调试的smartStep行为
以前,"smartStep": true会导致Node.js调试器在没有源映射的情况下停止在源代码中。这可以通过两种方式实现:
- 根本没有源映射的文件(未编译的源代码或节点模块附带的.js文件)。
- 具有源映射的透明文件,但是有未映射的单独行(TypeScript在向下编译某些功能(如async / await)时插入的额外行)。
使用VS Code 1.26,"smartStep": true只会影响源映射中缺少的第二种类型的行。现在,您仍然可以在跳过TS异步/等待代码的同时进入.js文件。
我们改变了这一点,因为我们意识到旧的smartStep行为过于激进。跳过插入的代码通常是正确的,但跳过第一个场景只对某些项目和用户有意义。此外,使用配置文件中的skipFiles选项可以launch.json更好地覆盖整个文件的大小写,因为它可以更精确地定位文件并且速度更快。
因此,如果您正在使用smartStep并注意到调试器不再自动跳过没有源映射的文件,您可以使用它skipFiles来恢复以前的行为。
扩展
IntelliSense用于扩展搜索
此版本通过将IntelliSense自动填充添加到扩展搜索字段,可以更轻松地搜索扩展。这将有助于您优化扩展搜索,以根据类别和安装状态等内容过滤结果; 或按名称,评级或安装计数对结果进行排序。键入“@”或Ctrl + Space以触发对支持的查询参数的建议。

扩展包管理
扩展包管理在此版本中变得更加顺畅。扩展包作为单个包安装,卸载,启用或禁用。您现在还可以卸载或禁用属于Extension Pack的扩展,而无需卸载或禁用整个Extension Pack。
当您打开扩展程序详细信息时,还会显示一个新的扩展包选项卡,其中显示扩展包中捆绑了哪些扩展。
从命令行禁用扩展
您现在可以使用新参数从命令行禁用扩展--disable-extension。
code --disable-extension ms-python.python- 打开ms-python.python禁用扩展名的文件夹。code --disable-extension ms-python.python --disable-extension ms-vscode.csharp- 打开已禁用ms-python.python和ms-vscode.csharp扩展名的文件夹。
更多相关内容请参考官方文档:https://code.visualstudio.com/updates/v1_26