使用Laravel+voyager开发的平台初步上线测试,因为数据量和动态访问量增加,速度问题开始浮出水面,一个简单的查询列表页面就会无限加载:

本文用来记录每一次的优化记录和解决方案,长期更新。
谷歌字体优化
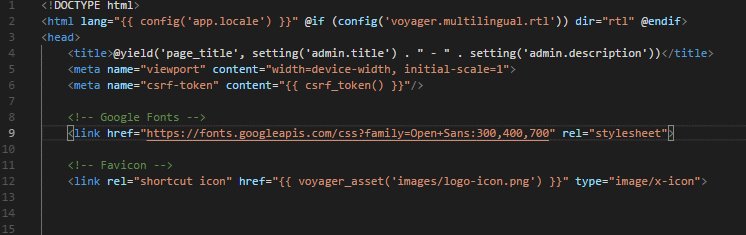
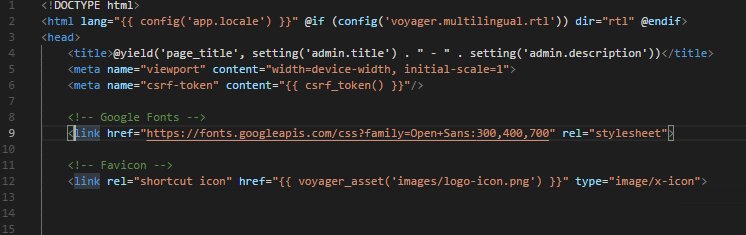
该问题由后台管理员提交。现象为后台所有页面甚至没有什么内容的单页面都会长时间加载,问题根源为谷歌字体墙内无法访问,又在头部加载,导致访问延迟。
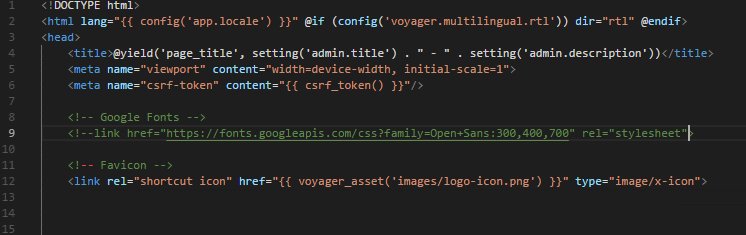
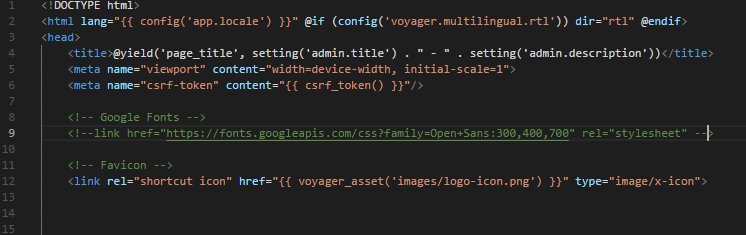
解决方案:直接注释掉后台谷歌字体的加载
备注:该文件的地址为 \vendor\tcg\voyager\resources\views\master.blade.php

分页优化
该问题出现在BREAD的列表页。分析发现,默认分页是前端分页,数据库一次性读取全部数据,因而导致数据量较大的情况下加载缓慢。
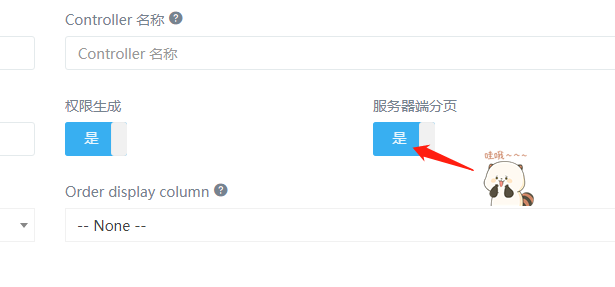
解决方案:Voyager实际上提供了服务器端分页的方法,不过很容易被忽略。设置在BREAD编辑页面下的“服务器端分页”选项,选中即可。