CSS 三角形绘制方法原理简介:
第一步逻辑,斜线是如何实现的
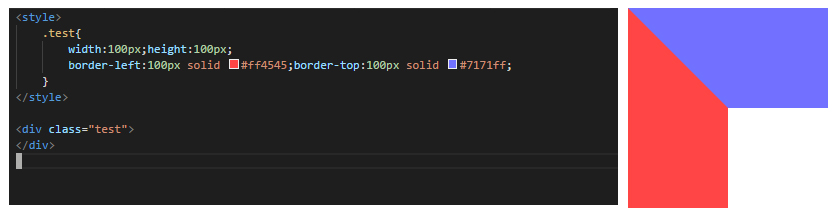
想要实现三角形, 首要问题还是在于如何实现“斜线边”。最容易想到的是Border属性,当我们将一个长宽均为100像素的block元件的border-left属性设置为100像素宽和红色、border-top属性设置为100像素宽和蓝色,在左上角就能明显的看到一条分界线了:

老九想要的斜线已经出现了。当然,这条斜线的角度也是可以调整的【这里可能需要一点简单的几何知识】,引申一下,读者可以试想一下,如果border-left变为50像素,而border-top依旧保持100像素,这条斜线的角度会如何倾斜,再做个练习,如果想要得到指定的斜角,这两个数值的比例又该怎么设定?
第二步逻辑:梯形色块变三角色块
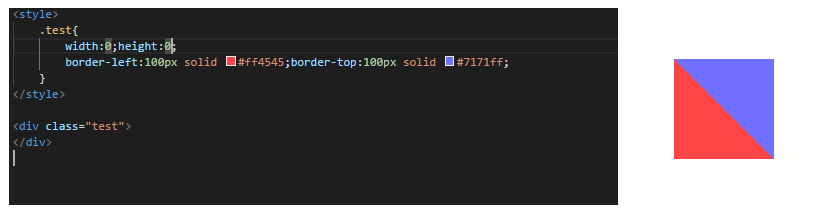
上例中的色块虽然实现了斜线,但是还并没有出现三角形的色块。这里我们做如下尝试:
当我们把div元件的长宽都修改为0,会成为什么样呢?

这里已经能看到两个直角三角形已经出来啦。
第三步逻辑:将需要的三角形区域意外的部分去除
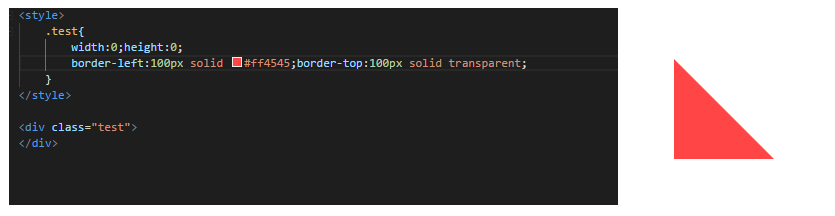
这里假设我们只需要红色部分的三角形,那么很简单,我们只需要将border-top的颜色设置为transparent即可:
 好了,通过这种方式我们已经可以自由绘制直角三角形了。如果想要设置不同的角度,那么可以调节border-left和border-top的比例即可。
好了,通过这种方式我们已经可以自由绘制直角三角形了。如果想要设置不同的角度,那么可以调节border-left和border-top的比例即可。
而如果直角想放在不同的位置,根据需要修改实色的border边和透明色的border边即可。
另外,可能有的朋友还会问老九,这样还不能实现我们需要的三角形。比如这样的▲还有这样的▼。其实也简单,试想一下,当你设置border-top为100像素宽+红色,而border-left和border-right设置为像素宽+transparent,是不是就能实现▼形状了呢?以此类推,上三角也可以用同样的逻辑实现。
当然,有兴趣的朋友们也可以试想一下,通过这种方式绘制的三角形有没有什么限制?
实战:可以利用after和before添加三角形元素
如:
.putong:after{
content:"";
width:0;height:0;
display:block;
border-top:100px solid transparent;border-left:100px solid red;
}
用来绘制三角形的必须是block元素,after和before伪劣是行内元素,必须定义为inline-block或者block之后才能绘制。
最后,提供几个常见形状的CSS样本
正三角:
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
倒三角:
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
左三角:
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
右三角:
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
直角+顶点在左上方:
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
直角+顶点在右上方:
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
直角+顶点在左下方:
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
直角+顶点在右下方:
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}