从产品设计的角度而言,一款好的产品,需要具备引导用户做出操作的条件。要做到此举,需满足 :功能明确、指引清晰、无需选择等要求。
下面进一步说明。
用户「体验&界面」角度
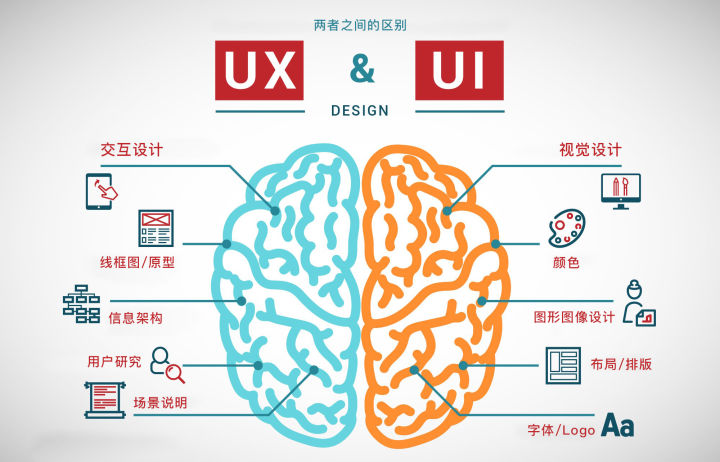
前阵子分享了一张图,原图是英文版的,好像是出自于一篇国外的文章,我单就这张图翻译了下,将其贴在了微博。内容如下:

这张图主要是告诉我们,UI 和 UX 的区别。从这两个角度来说,好的产品,需要具备什么样的条件呢?
UX
用户体验(UX)设计,是给用户创造一个愉快操作产品体验的行为。
用 Harshita Arora 的话说,就是从以下六个点出发,来谈谈你的产品是否具备一个好的操作体验:
1. 可用性
- 用户使用这款产品的目的是什么?
- 我的产品的核心功能是什么?
- 如何缩短用户体验路径?
- 我怎样才能使这一操作顺利、快速、愉快呢?
这块内容就是站在 UX 角度的你,是如何去思考这款产品的。
2. 用户研究
你需要做一些分析了解你们公司对应的市场详情,缩小你的目标/用户群。再从用户角度来评估你的功能设计的是否合理。
3. 形式 vs 功能
从「形式思维」跳出来,不要被形式驱使,而是从功能出发再回到形式。
4. 一致性
我的产品是否具备一致性?从企业背景、功能、界面、体验等角度来说,是否让用户难以理解?是否便于用户操作?考虑一致性,不仅仅是外观上的一致性,还包括功能上的一致性。
5. 简单:能简化一点吗?
确保你的用户在使用产品时,是不需要别人教的。一个糟糕的、令人困惑的应用程序将是一排排的按钮,许多不同的颜色,以及紧密的元素。(这与第一段内容类似。)
6. 不要让我思考:我会让我的用户为难吗?
当我们编程时,我们试图使我们的代码尽可能的轻量级和高效。当我们设计时,我们试图使界面尽可能清晰和不易混淆。
这就是我们要做到的。无论是从信息架构、用户研究,还是场景说明出发,我们要做的就是让界面通过以上的设计理念,使用户易于理解,便于操作。
UI
用户界面(UI)设计是一个很大的领域。从理论上讲,UI 是内容的组合(文档、文本、图像、视频等)、表单形式的设计(按钮、标签、文本字段、复选框、下拉列表、图形设计等等),以及影响用户的行为(如果我点击拖动会发生什么)。
而作为一个 UI 设计师,你的目标就是创建一个用户界面,这个界面很吸引人,很漂亮,同时也能让用户产生一种情绪反应,即对你的产品感兴趣。并让每一个下载产品的用户都可以在应用商店中发现,通过使用它,从而实现自己的目标或完成相应的任务。
想要让用户产生这种情绪,你需要做到以下几点:
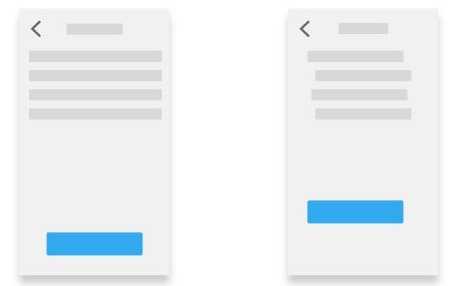
1. 把用户的注意力引导到界面中最显眼的位置,突出最重要、最明亮的元素
按照这样的排布进行设计。作为一名设计师,你可以使用这些信息来管理用户的体验。

2. 对细节的把控
两个完全相同的界面,细节把控不好,差距会非常大。这也是判断 UI 设计师功力的基础点。如对齐,就能看出设计师在设计过程中是否用心。

到此。你看到了作为 UI 设计师需要注意的两个关键因素:
- 你需要用你的设计来吸引用户的注意力。
- 你需要注意你的设计中的每一个细节。
要注意的是,这两者是不可分割的,后者会实现前者。用户会对好产品产生兴趣,这是吸引力法则。而 UI 设计,就是通过引导用户关注不同的内容来调整用户的操作体验。这就是所谓的 UI 设计了。

