为了尽可能的提高网络传输速度,网站和各种内容都需要考虑通过压缩、裁剪等方法来降低图片大小。这里推荐一款很棒的图片压缩工具Squoosh。
Squoosh!是前几日 Google 开源发布的一款专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩。作为一款网页图片最佳化工具,Squoosh由 Google Chrome Labs 开发,使用者可以透过它利用 WebAssembly 技术及相关程式码开发的功能,快速地对图片进行压缩或转换格式。方便的是,目前市面上主流的浏览器都能使用这项新工具。透过浏览器造访 Squoosh 网页后,只要待其读取完毕,你甚至可以在离线的时使用它呢。
这个 Squoosh! 非常简单易用,打开网页后,将图片拖进去等几秒钟就可以下载压缩版本的了。在 Squoosh 的主画面中,你可以看到一个可拖动的线条,将原图和编辑过的图片分别以 1:1 的比例显示于左右两侧,方便你即时进行比较。目前支持:
OptiPNG
MozJPEG
WebP
Browser PNG
Browser JPEG
Browser WebP
其中 OptiPNG 和 MozJPEG 的效果比 TinyPNG 版本都要好一些,当然尺寸最小的还是 WebP。除了压缩尺寸,还能进行简单的编辑,包括剪裁、减少调色板。在左右窗口对比最终效果时,可选择与原图进行比较,也能与几种不同的压缩格式进行比较。
Squoosh! 的地址在这里:https://squoosh.app/
为网页创建桌面快捷程序
Windows 的创建非常简单,只需要在 Chrome 里打开 https://squoosh.app/ 然后在菜单中选择 安装“Squoosh” 即可。
而 macOS 上略微麻烦,Chrome 并不带有这个功能,于是只能曲线救国,需要使用一个叫做 Applicationize 的服务,用来为网页创建一个 Chrome 应用扩展。
步骤如下:
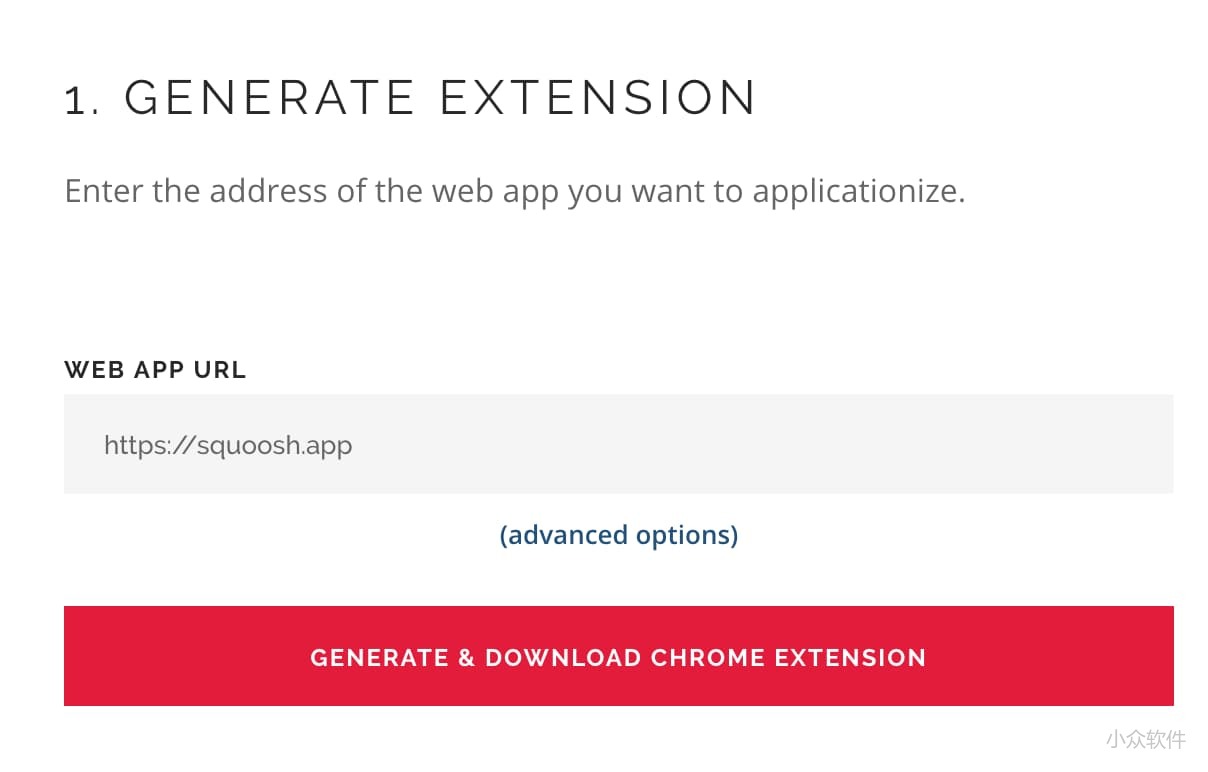
打开 https://applicationize.me/now(该工具可以将很多页面打包成为CHROME插件工具),输入 WEB APP URL 就行了,当然为了更好的使用,建议点击 advanced options 高级选项,至少为这个应用添加一个图标、改一个标题,这样用起来就好看许多了。

之后,点击红色的 GENERATE 按钮,就会下载一个 .crx 文件。
Applicationize 帮我们生成了一个 Chrome 应用程序,安装它就行了。你会在应用中心看到它的,拖动到 Dock 里可以随时使用。
本文内容参考来源:
https://www.appinn.com/squoosh/
https://cn.engadget.com/2018/11/14/google-squoosh-app-optimize-images/

